
С развитием мобильных технологий все больше пользователей предпочитают использовать свои смартфоны и планшеты для доступа к интернету. В связи с этим становится критически важно, чтобы веб-сайты были адаптированы под мобильные устройства, чтобы обеспечить удобство и качественный пользовательский опыт.
Одним из инструментов для проверки адаптивности сайтов является Google Mobile-friendly. Этот инструмент позволяет владельцам веб-сайтов узнать, насколько их сайт оптимизирован для просмотра на мобильных устройствах. С помощью Google Mobile-friendly можно проверить, насколько веб-сайт соответствует требованиям Google по адаптивности и оптимизации для мобильных устройств.
Проверка адаптивности сайта для мобильных устройств с помощью Google Mobile-friendly — неотъемлемая часть работы веб-разработчика. Этот инструмент позволяет выявить проблемы с адаптивностью и оптимизацией, такие как неправильное отображение страниц, долгое время загрузки и трудности с навигацией на мобильных устройствах. Благодаря Google Mobile-friendly, владельцы веб-сайтов могут улучшить опыт пользователей на мобильных устройствах и повысить рейтинг своего сайта в поисковой выдаче Google.
Google Mobile-friendly: проверка адаптивности сайта для мобильных устройств

Современное использование мобильных устройств для поиска информации и доступа к интернет-сайтам делает важным убедиться, что ваш сайт адаптивен и хорошо отображается на различных мобильных устройствах. Для этой цели Google предлагает инструмент Mobile-friendly, который помогает вам проверить адаптивность вашего сайта.
Google Mobile-friendly – это инструмент, разработанный Google, который оценивает ваш сайт и сообщает, является ли он оптимизированным для мобильных устройств. Инструмент проверяет различные аспекты адаптивности, включая размеры шрифтов, удобство навигации, расположение элементов на странице и т. д. Анализируя эти данные, Google Mobile-friendly выдает отчет с рекомендациями и предупреждениями, чтобы вы могли улучшить удобство использования вашего сайта.
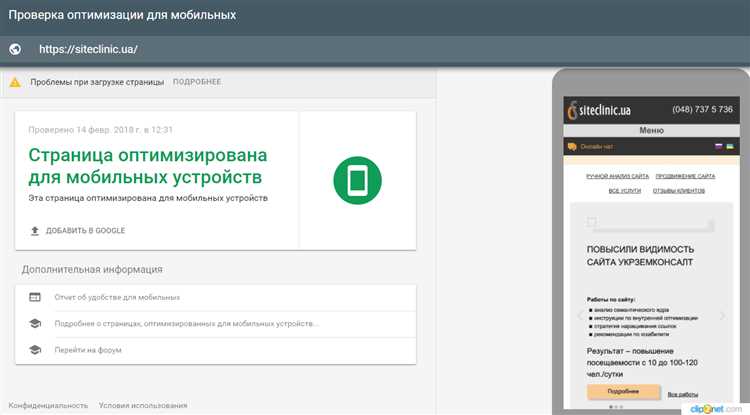
Для проверки вашего сайта воспользуйтесь интерфейсом Google Mobile-friendly. Просто введите URL-адрес вашего сайта и нажмите кнопку «Проверить». В течение нескольких секунд Google проанализирует ваш сайт и выдаст отчет о его адаптивности. В отчете вы найдете информацию о всех проблемах, которые были обнаружены, а также советы по их исправлению. Следуя рекомендациям Mobile-friendly, вы сможете улучшить опыт пользователей, увеличить посещаемость вашего сайта и повысить конверсию.
Преимущества использования Google Mobile-friendly:
- Бесплатный и легкий в использовании;
- Помогает улучшить адаптивность вашего сайта;
- Предоставляет рекомендации для оптимизации вашего сайта под мобильные устройства;
- Увеличивает видимость вашего сайта в результатах поиска Google;
- Повышает удобство использования вашего сайта для пользователей мобильных устройств.
Использование Google Mobile-friendly позволяет вам проверить адаптивность вашего сайта для мобильных устройств и получить рекомендации по его улучшению. Это важное средство для всех владельцев веб-сайтов, которые хотят обеспечить удобство использования своих сайтов для пользователей мобильных устройств.
Зачем нужно проверять адаптивность сайта для мобильных устройств?
Современные технологии и взаимодействие с интернетом значительно изменились в последние годы. В настоящее время большинство пользователей предпочитают использовать мобильные устройства для доступа к информации в интернете. Поэтому очень важно, чтобы сайт был адаптирован и удобен для использования на различных мобильных платформах и устройствах.
Проверка адаптивности сайта для мобильных устройств необходима по нескольким причинам. Во-первых, это влияет на пользовательский опыт. Если сайт не адаптирован для мобильных устройств, пользователи могут испытывать проблемы при просмотре контента, навигации по страницам или взаимодействии с функционалом сайта. Это может привести к потере посетителей и ухудшению репутации сайта.
Во-вторых, адаптивность сайта для мобильных устройств имеет важное значение для SEO-оптимизации. Поисковые системы, такие как Google, активно учитывают адаптивность сайта при определении его ранжирования в поисковой выдаче. Неадаптированные сайты могут быть отображены ниже в результатах поиска, что снижает их видимость и уровень посещаемости.
Как проверить адаптивность сайта с помощью Google Mobile-friendly?
Для проверки адаптивности сайта с помощью Google Mobile-friendly необходимо перейти на официальный сайт этого инструмента. Затем нужно ввести URL-адрес сайта, который требуется проверить. После нажатия на кнопку «Анализировать», Google Mobile-friendly выполнит проверку и выдаст результаты, которые позволят определить соответствие сайта требованиям мобильной версии.
Результаты проверки включают информацию о том, является ли сайт адаптивным или нет, и указывают на возможные проблемы, которые могут возникнуть при просмотре сайта на мобильном устройстве. Например, это может быть неправильное отображение контента, некликабельные ссылки или медленная загрузка страницы.
Если сайт не прошел проверку адаптивности, Google Mobile-friendly предлагает рекомендации и решения для исправления проблем. Это может включать изменение дизайна сайта, использование адаптивных элементов или оптимизацию скорости загрузки страницы.
В итоге, проверка адаптивности сайта с помощью Google Mobile-friendly является важным шагом для обеспечения удобства пользователя и увеличения посещаемости сайта с мобильных устройств. Благодаря этому инструменту можно оперативно выявить проблемы и оптимизировать сайт для более удобного и приятного взаимодействия с пользователями на мобильных устройствах.
Практические советы для улучшения адаптивности сайта

- Используйте отзывчивый дизайн: Отзывчивый дизайн — это подход, при котором веб-страница изменяет свой вид и структуру в зависимости от разрешения экрана устройства. Это позволяет вашему сайту хорошо выглядеть и функционировать на различных устройствах, включая смартфоны и планшеты.
- Оптимизируйте загрузку изображений: Загрузка изображений может замедлить загрузку страницы на мобильных устройствах. Поэтому важно оптимизировать размер и формат изображений, чтобы уменьшить их размер без потери качества. Используйте сжатие и форматирование изображений, чтобы достичь оптимальной скорости загрузки.
- Проверьте размер шрифтов: Чтение текста на мобильных устройствах может быть сложным, если шрифты слишком маленькие. Убедитесь, что шрифты на вашем сайте достаточно крупные и легко читаемые на мобильных устройствах. Рекомендуется использовать шрифты размером не менее 16 пикселей.
- Упростите навигацию: Навигация на сайте должна быть простой и удобной для пользователей мобильных устройств. Расположите пункты меню так, чтобы они были легко нажимаемыми пальцами и обеспечивайте хорошую видимость при прокрутке. Также рассмотрите возможность использования мобильного выпадающего меню для улучшения удобства пользования на маленьких экранах.
Все эти практические рекомендации помогут вам улучшить адаптивность вашего сайта и сделать его более удобным и доступным для пользователей мобильных устройств. Следование этим советам позволит вам привлечь больше посетителей и создать лучший пользовательский опыт на мобильных устройствах.
